簡単に言えば、高齢者や障害のある方でもこのようなブログ記事やホームページ、問い合わせページなどに支障なくアクセスでき、利用できる事を指します。
インターネットが普及しスマートフォンを利用される方が多くなっている現代では、webが重要な情報源として存在します。
ですが高齢者や障害者の方はさまざまな理由でwebの情報が閲覧できなかったり、web上の手続きなどで困難をきたす恐れがあります。それでは災害時に必要な情報を得られなかったり、各種手続きができなくなったりと社会生活を営む上で重大な支障がでてきます。
そこで、高齢者や障害者の方がwebを利用するための障壁を取り除くのが、『webアクセビリティ』です。
お好きなところからお読みください
webアクセシビリティの具体例
一口にwebアクセシビリティと言っても多くの種類があります。
具体的な例の一部と改善方法を一つ一つ見ていきましょう。
文字の大きさや色
webページの情報では文字情報が多くを占めます。今書いている文章は白の背景に黒文字で書かれていますので、ある程度みやすいと思われまが。
もしも このような文字 や このような文字 ではどうでしょうか?
上記のような色ですと視覚に特に問題がなくてもかなり読みにくくなっています。そして視覚に障害のある方ではなおさら文字の判別がつきづらく、重要な情報を読み取る事ができなくなってしまいます。
また色を視認しにくい障害の方もいらっしゃる事を念頭に、色で重要事項を示すだけでなく ここをクリック(重要事項) のように、色と一緒に文章内容でその部分は重要事項だと表示する必要もあります。
同じように このような文字 はどうでしょうか?
読めない事はないですが、とても読みにくい文字になっています。高齢者や視覚に障害がある方にとっては文字の色と同様に情報を読み取れない可能性が大きくでてきます。
単に文字が読めないという問題だけではなく、文字が読みづらいと目が疲れるなどの弊害も出てきますので大きさや色、コントラストなどの項目は意識して入力しましょう。
ここをクリックしてください(重要事項)
といったように、誰にでも分かりやすいように意識して表示する必要があります。
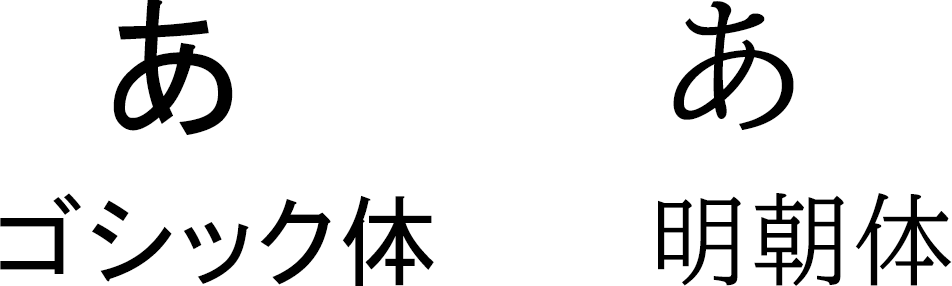
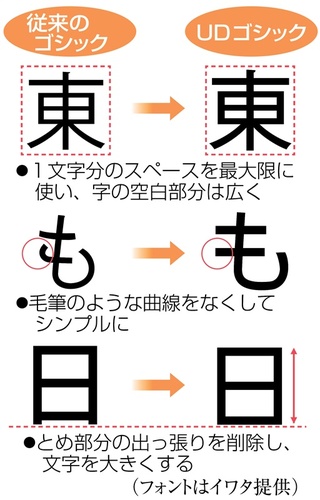
文字のフォント
文字の色や大きさの他に重要になってくるのが、文字のフォントです。

文字のフォントには主にゴシック体と明朝体があります。web媒体では主にゴシック体が使われますが、長文を読む場合には明朝体がいいと言われている事が多いので、視認性や表記の媒体などを考えてフォントを使い分けていく必要があります。
また一つのページにフォントが多く混ざると、サイトの統一性がなくなり見づらく使いづらいページになりますので、フォントの使い方は統一しましょう。

リンク先の説明
ページ内に収まらない情報は、他のサイトに誘導するためにリンクを張る必要があります。そのリンクについても注意が必要で、まずその部分がリンクであることをはっきりさせる事が必要になってきます。
具体的にはリンクの場合を示す場合、その部分を青色にして下線を付けるという作業をします。
ですがそれだけでは不十分で、文字の項目でも述べた通り色などを判別できない方もいらっしゃる事や、そもそもリンクが何なのかわからない方もいらっしゃいます。ですので、リンクについてはそこを押せばどの情報にたどり着くのか明確にしましょう。
このような感じです。
ボタンの大きさ
申し込みフォームページには、情報を入力後送信するために送信ボタンがあります。パソコンなどで作業する場合でもスマートフォンでも作業する場合でも同じですが、何かを操作するために不自由をされている方もいらっしゃいます。
文字の項目でも述べましたが、ボタンなども例えば
![]()
このような小さな送信ボタンでは視認もしずらく、このボタンが何のボタンかもわかりません。そしてその送信ボタンを押すという作業自体が一つの障害となってしまいます。
この送信ボタンでも文字と同じように、ボタンの色や大きさなどに留意する必要があります。
腕をけがをしていてうまくマウスやスマートフォンなどを操作できない人もいますので、そういう方でも容易に操作が出来る環境でページを構成しましょう。

(入力後ここを押してください)
(ボタンはダミーですので送信はできません)
入力媒体の制限対応か
身体に障害のある人の中には、マウスなどが使えずキーボードのみで操作をされる方もいらっしゃいます。
また音声入力で操作する方などもいらっしゃる事から、マウスなどの操作だけを前提としたページではなく、各種入力に対応した構成が必要になってきます。
キーボードだけではスクロールがしづらいので、なるべくスクロールしない構成などです。
音声読み上げ対応か
視覚についての問題については、そもそも文字認識が極端に困難な方もいらっしゃいます。そういった方向けには文字情報だけではなく文字情報を音声で読み上げる必要があります。
サイト自体に音声読み上げ機能をつけることでもいいです。
この音声読み上げはテストのための音声読み上げです。
最近では各種媒体に支援ツールがあり、その機能で音声読み上げが出来る場合がありますのでその音声読み上げに配慮し、記号を文章になるべく使わないなどもwebアクセビリティにつながります。
また媒体に画像を挿入する場合も多いですが、その画像が見えない人のためにも音声情報で画像説明が必要にもなってきます。画像を説明する場合でもしっかり内容を理解できるよう丁寧に説明しましょう。
動画におけるwebアクセビリティ
近年では動画による情報提供が多くなってきています。動画における情報提供でもwebページと同じように年代性別関係なく、さまざまな方が視聴することを想定して作成する必要が出てきます。
例として簡単な動画を作成いたしました。
webページと同じように注意点として、
- 視覚障害の方に対して音声などで案内が出来ているか
- 文字の色や大きさは見づらくないか
- 聴覚障害の方に対して文字情報で適切に案内が出来ているか
すべての人に提供できるコンテンツ作り
いかがだったでしょうか。近年webや動画が果たす情報提供の役割は重要度を増しています。そして世の中にその情報を必要とする高齢者や障害者の方もたくさんいらっしゃいます。
その方に適切に情報を何の障壁もなく届ける事を意識する事はとても重要になってきます。また、webアクセビリティを意識する事で健常者の方にもより正確により快適に情報を提供する事もできますので、ぜひ情報を伝達を考える際にはwebアクセビリティを意識してください。
最後までお読みいただき、ありがとうございました。
久田 淳吾
最新記事 by 久田 淳吾 (全て見る)
- 移乗介助のリハビリにも|自立支援型立位介助ロボット『すくっとたてる君』開発背景 - 2025年12月12日
- 障がいがある方向けの短時間職業体験が育む「働く自信」|志村学園×レバレジーズの挑戦 - 2025年12月4日
- 絵本が紡ぐ、共生社会への想い|絵本作家・由美村嬉々(木村美幸)先生インタビュー後編 - 2025年12月2日













この記事へのコメントはありません。