高齢者や障害がある人でも、ウェブの情報にアクセスし利用できるようにするウェブアクセシビリティ。
そんなウェブアクセシビリティが義務化になっていることは、もうご存知ですか?
もともと公的機関のホームページなどが対象だったウェブアクセシビリティ。
障害者差別解消法が改正されたことで、民間企業のホームページへの義務化も進められているんです。
でも、ウェブアクシビリティってどんなことをするの?と、思われている方もいるかもしれません。
そこで今回は市や国が行っているウェブアクシビリティの取り組みについて取り上げたいと思います。
▼参考▼
ウェブアクセシビリティが法律で義務化!合理的配慮をどのように意識すればよいのか?
お好きなところからお読みください
デジタル庁のウェブアクセシビリティ方針
デジタル庁の方針によれば、デジタル庁は、「誰一人取り残されない、人にやさしいデジタル社会の実現」を目指していると公表しております。
これの実現のためには、障害のある方やご高齢の方などを含むすべての方が、ウェブで提供されている情報やサービスをスムーズに利用できることが不可欠。
そのため、デジタル庁ではウェブアクセシビリティの確保・維持・向上に継続的に取り組んでいるのです。
またその指標として、日本産業規格JIS X 8341-3:2016「高齢者・障害者等配慮設計指針 情報通信における機器、ソフトウェア、及びサービス-第3部:ウェブコンテンツ」を活用しています。
JIS X 8341とは、ウェブにまつわるものの情報アクセシビリティ(使いやすさ・わかりやすさ)を確保・向上するために、配慮すべき具体的な要件がまとめられた標準規格(基準)のことを言います。
達成度合いによってレベルが未達成とA〜AAAとあり、適合レベルに適しているかを見る基準になります。
ウェブアクセシビリティの達成期限がある
これが対象範囲に定義したウェブページ一式について、適合レベルAAに準拠し、達成期限を令和6年(2024年)3月31日としています。
この例による達成期限はデジタル庁でのもので、皆さんの達成期限ではありません。
デジタル庁はこの期限までにこのレベルを目指し、達成しますという宣言ですね。
世界的にもこの流れが進んでおりますので、個人や企業でホームページを持っている方々は、他の方がまだ対応していない今のうちから対応していると、「配慮している企業」といったことを暗に示すことができます。
といった声もよく届きますので、実際の国や行政の事例を踏まえて説明していきますね。

仙台市のウェブアクセシビリティの取り組み
仙台市では、高齢の方、障害のある方を含めてホームページを利用されるあらゆる方に快適にご利用いただけるよう、アクセシビリティに配慮したウェブコンテンツ作製に努めていくと宣言されております。
目標を達成する期限を平成28年度末までとしていて、もう達成しています。
達成後も引き続き維持していきたいとのことなのですが、対象範囲から除くものという項目もあるみたいです。
- それは、仙台市が公開しているホームページ以外のホームページ。
- ページに添付している動画ファイル(拡張子が.rm、.wmvのもの)
- ページに添付している音声ファイル(拡張子が.mp3のもの)
- ページに添付しているPDFファイル(拡張子が.pdfのもの)
- 広告であることを明示して提供しているバナー広告画像
今後検討も行うとのことですが、何が何でも全部対象とするわけではなく、対象範囲から外すものがあっても良いんですね。
▼参考▼

三重県桑名市のウェブアクセシビリティ対応
三重県桑名市では使いやすさへの配慮として、情報の探しやすさだけでなくサイト構造や使い方の把握しやすさ等、総合的な使いやすさを考えた、ユーザビリティの向上を目指しているそう。
実際どのような配慮をしているのか、桑名市のホームページを参考に見てみましょう。
- 公平な利用への配慮として、できるだけ多くの方が公平に本サイトを利用してもらえるよう、ホームページのアクセシビリティに対する考え方を理解し、ユニバーサルデザイン対応サイトの実現を心がけている。
- 接続回線や端末の種類や性能、OSやブラウザの種類やバージョン、モニタ等の解像度など、利用する環境の違いによって、コンテンツが利用しにくくなったり、誤解を生じさせたりすることがないよう配慮します。
- 視覚・聴覚等の知覚方法や、マウスやキーボード等の操作デバイス、インターネットや行政等に対する知識や経験など、利用する人の特性によって、コンテンツが利用しにくくなったり、誤解を生じさせたりすることがないよう配慮します。
ここで、またまた桑名市のホームページより例に上げさせていただき、主にどのような取り組みがあるのか、その具体例を見てみましょう。

ウェブアクセシビリティの主な取り組み
上記でご紹介した桑名市では、主に下記の5つのウェブアクセシビリティの取り組みを重視しております。
- 文書の構造化とスタイルシートの使用
- 文字の拡大・縮小
- 適切な代替テキストの設定
- パンくずリスト
- アクセシビリティ向上支援ツールの導入
文章の構造化とスタイルシートの使用
文書を構造化するとともに、レイアウトなどの見栄えは、文書とは分離したスタイルシート(CSS)で制御しています。スタイルシートを利用しない場合や、スタイルシートに対応していないブラウザにおいても、ホームページ利用ができるよう対応しています。また音声ブラウザへの対応として、読み上げ順序に配慮し、共通のナビゲーション部分がくり返し読み上げられないように読み飛ばしできるようにするなどの対策を行っています。
まず、文章の構成化とはなんでしょう?
実は今ご覧いただいているこの記事にも、構成があるんですよ。ダラダラと文章だけ書かれていても読みづらいですよね。
だから見出しをつけて区切りにしたり、写真を貼って背景を変えたりします。見出しもそのひとつです。
ホームページで構成化を考える場合、どの位置にリンクを張るかなど分かりやすさが重要となってきます。

適切な代替できすとの設定
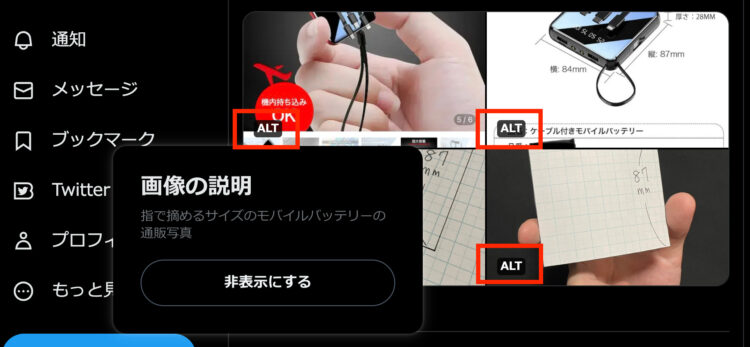
画像を用いる場合は、画像の代替テキストであるALT属性を定義し、音声読み上げや画像を表示しない設定した場合でも内容を把握できるようにています。
代替テキストとは、画像など文章になっていないコンテンツに対して記述する説明文のことを言います。
わかりやすい例で言いましたら、Twitterで話題になった鬼龍院翔さんのツイートです。これが代替テキストです。

決して責めたいとかそういう気は全く無いのですが自分の中に生まれた違和感をどうしても無性に確かめたくなってしまった… pic.twitter.com/i2LS3bbxzp
— 鬼龍院翔(38歳) (@kiryuintw) May 9, 2022
パンくずリスト
ホームページ全体で、どこを見ているかが分かるように、ページに「パンくずリスト」と呼ばれるナビゲーションを設定しています。
私も思いました。
実はパンくずリストって誰もが一度は目にしたことのあるものだったんです。
大抵どんなホームページにもパンくずリストって使われているんですよ。
パンくずリストとは、ホームページやサイトを訪れた人が今どこにいるかをわかりやすくした誘導表示のことです。
こう言うと、難しく感じるかもしれませんが要はリンクのことです。
服などのサイトで上部に、女性もの>カジュアル>ワンピースなど表示されているのを見たことはありませんか?
あるいは総合サイトで、食品>ドリンク>水など。

ウェルサーチを運営するNextwelのパンくずリスト
ホームページなどを作る際には、ぜひ使用してみてください。

ウェブアクセシビリティの取り組みまとめ
いかがでしたでしょうか?
ウェブアクセシビリティが義務化されたのは最近のことですが、行政などは早い段階から対応し、取り組んでいるんだとわかった反面、まだまだ一般的には浸透されていないのだと感じました。
ウェブアクセシビリティの取り組み方や設けている期限は各自治体や企業によって違うようですが、今回の義務化によって徐々に広がりを見せています。
世界では、ウェブアクセシビリティが整っていないと訴訟にまで発展する国もあるくらいですから、すべてのウェブサイトがウェブアクセシビリティ化する日も近いのではないでしょうか。
ウェブアクセシビリティ特化型のウェブ制作
ウェルサーチでは、企業と一緒に障害者就労の社会課題を解決するために、SDGsに特化したウェブ制作をしております。
多くのウェブアクセシビリティ構築では、決められた基準に合わせるもので、当事者の使い勝手のテストはしておりません。
障害当事者だからこそ気づくことができる、ウェブ上の使いにくさを当事者たちが診断し、誰にとっても見やすく・使いやすく・売上に繋がるものを制作いたします。
それが障害当事者たちの新たな仕事にもなります。
ウェブアクセシビリティを整えて、一緒に社会課題を解決しながら、収益をあげる活動をしていければ幸いです。
ウェルサーチ 障害者・編集チーム
最新記事 by ウェルサーチ 障害者・編集チーム (全て見る)
- ノーコードツール『Studio』の使い方|WEBアクセシビリティ事例Tips~後編【2025版】 - 2025年9月14日
- ノーコードツール『Studio』の使い方|WEBアクセシビリティ事例Tips〜前編【2025年版】 - 2025年7月26日
- 日本発の国際障害者団体PEACE INCLUSION PIECE懇親会@東京 - 2025年7月23日















この記事へのコメントはありません。