Webサイトの制作をデザイン~実装まで一括で行える、ノーコードツール『Studio』。コーディングの知識がなくても、WEBサイトを制作できることから、今注目を集めているツールです。
障害者差別解消法の改正で今年4月から民間事業者にも「合理的配慮」が義務化され、WEBアクセシビリティを含む「環境の整備」の努力義務にも関心が高まっていますね。
これに伴い、WEB制作のプラットフォームであるStudioもWEBアクセシビリティの対応を強化しています。
今回はStudio上で対応ができる、WEBアクセシビリティについてご紹介します。
お好きなところからお読みください
WEBアクセシビリティとは?
改めて「WEBアクセシビリティ」について復習しましょう。
WEBアクセシビリティとは誰もがWEBサイトやオンラインコンテンツにアクセスし、利用できることを指します。
特に、視覚や運動機能に障害を持つ人々、または高齢者などWEBサイトを閲覧するうえでなにかしらの制約があるユーザーが、問題なくWEBサイトを閲覧できることを目的としています。
WEBアクセシビリティの重要性
WEBアクセシビリティは、倫理的、ビジネス的な観点からも非常に重要です。
WEBアクセシビリティを確保することで、より広いユーザー層にリーチできるため、企業にとってはブランドの信頼性向上や顧客基盤の拡大にも繋がります。
さらに、アクセシビリティに配慮したウェブデザインは、全てのユーザーにとって使いやすくなるため、ユーザー体験の向上にも寄与します。
Studioについて

Studioは、コーディングの知識がなくてもレスポンシブなWEBサイトを簡単に作成できる、WEBデザイン制作ツール。専門技術を持つ必要がなく、直感的な操作が可能なので、初心者でも使い易く、さらにデザインの自由度が高いのが特徴です。
なぜStudioが選ばれているのか
WEB制作は「企画・設計・デザイン作成」→「コードを書く・システム開発」→「公開」という流れで制作されています。
「コードを書く・システム開発」の分野は専門性がとても高く、1から学ぶには膨大な時間が必要です。したがって、「企画・設計・デザイン作成」以降は、外部のエンジニアに委託するケースがほとんどでした。
Studioではこの「コードを書く・システム開発」の作業を省くことができます!
具体的に言うと、StudioのデザインエディタでWEBサイトを形作ることで「コーディング・システム開発」が完了します。
つまり、外部コストを削減できるだけでなく、自社でサイトの制作から管理まで一貫して行えるようになりました。
StudioのWEBアクセシビリティの取り組み

冒頭でお話した通り、STUDIOは今年からアクセシビリティの対応を強化しています。専用ページが作成されているのでぜひ一度ご覧ください。
▼専用ページ
今すぐ対応可能なWEBアクセシビリティ3選
専用ページで紹介されている中から、今回は今すぐ取り入れることができるWEBアクセシビリティの項目を3選ご紹介します。
代替テキスト
代替テキスト(Altテキスト)とは、WEBページ上の画像に対して設定されるテキストの説明です。主にスクリーンリーダーを使用してWEBサイトを閲覧する際に、画像の内容を理解できるように使われます。
STUDIO内で代替テキストの役割を担う項目をご紹介します。
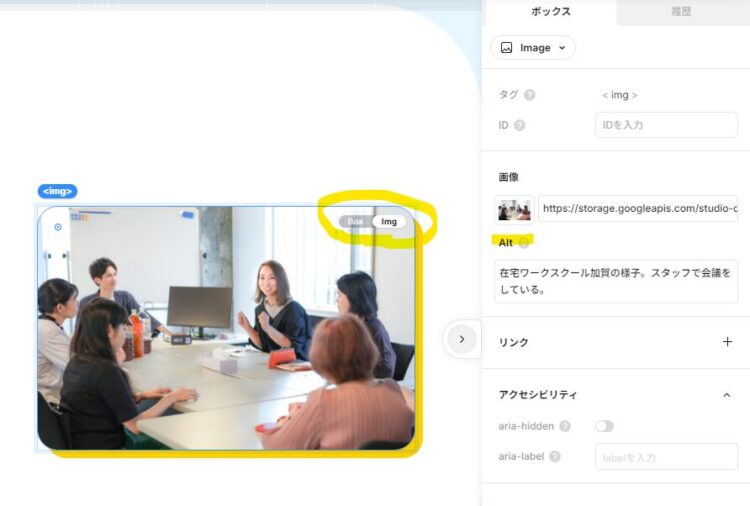
alt 設定(代替テキスト)
Studioでは「imgモードの画像ボックス」にのみ、altテキスト(代替テキスト)を追加できます。スクリーンリーダーでの読み上げや自動翻訳、またはSEO対策にも対応しています。

※ 通常の画像Boxには、alt設定は表示されないので注意が必要です。
▼ 詳しい設定方法はこちら
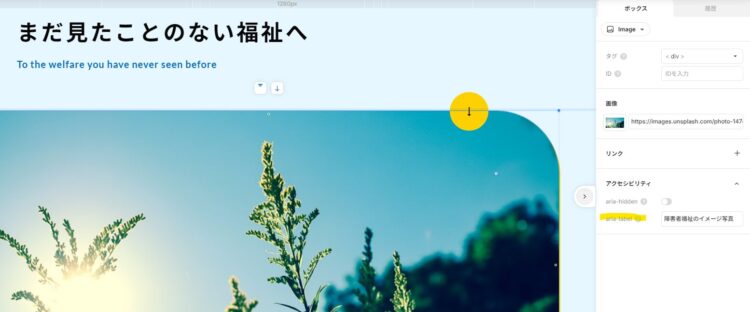
aria-label
「imgモードの画像ボックス」で写真の比率・配置のレイアウトがうまく決まらない場合があります。そんな時には「aria-label」を使いましょう。「aria-label」は通常の画像ボックスに代替テキストを付与することができる機能です。

※スクリーンリーダーで読み上げますが、自動翻訳には対応していません。
また、SEO対策にも現段階では対応していないようです。
aria-label, aria-hidden | STUDIO Uでは以下のように説明しています。
img の alt 属性と比較して、 aria-label は以下の点で劣ります。
・alt は機械翻訳されるが、aria-label は多くの自動翻訳でまだ翻訳されない (Chrome ブラウザ上で翻訳するときだけ aria-label も翻訳される)
・検索エンジンは、サイト上のaltを読み取って解釈することを明言しているが、aria-label に対しては明言していない
・alt は画像読み込み失敗時にも画面にテキストが表示されるが、aria-label は画像の読み込みに失敗したり、CSS 無効時にテキストが表示されたりはしない
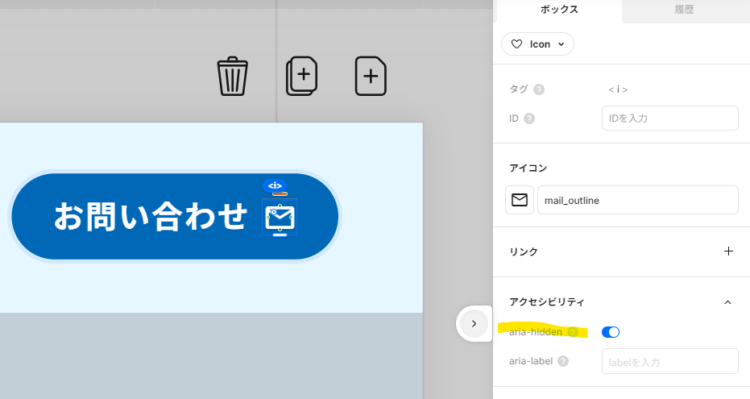
aria-hidden
「aria-hidden」は読み上げる必要のないテキストを、読み上げ対象から除外します。
▼「お問合せボタン」に飾りとして「メールアイコン」を付けた例

スクリーンリーダーでは「お問い合せメールアウトライン」と読み上げます。なぜならアイコンそのものに代替テキストが入っているからです。デザインが伝えたい意図とは異なる読み上げをする場合には、このaria-hiddenを活用してください。

アイコンに代替テキストが入っているか否かは、アイコン制作サイトによってさまざま。
WEBアクセシビリティで見落とされがちな項目でもあると思います。
▼aria-label、aria-hiddenについて詳しくはこちら
aria-label, aria-hidden | STUDIO U
代替テキストの2025年版は、下記記事で記載しております。
ノーコードツール『Studio』の使い方|WEBアクセシビリティ事例Tips〜前編【2025年版】
レスポンシブデザイン
誰もがWEBサイトにアクセスし、利用できることを目的とするWEBアクセシビリティにおいて、レスポンシブデザインは重要です。
現在では、使用デバイスが多岐にわたるため、ユーザーがどの画面サイズでアクセスしても快適に閲覧できるよう、レイアウトやコンテンツが自動的に調整されるデザインが求められています。
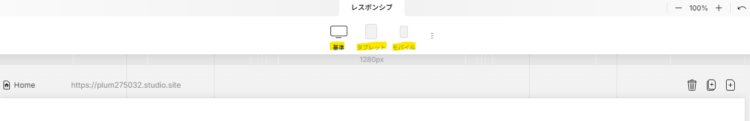
デフォルトで3パターン作成される

Studioでは白紙のデザインエディタを立ち上げると、デフォルトで3パターンのレスポンシブデザインを作成できます。
- 基準(base):1280px
- タブレット:840px
- モバイル:540px
「基準」で作ったものが「タブレット」「モバイル」の画面に自動で反映されます。
全体のデザインが固まり次第、最後にレスポンシブ調整に入ることがおすすめ。
ブレイクポイントは最大5つまで追加でき、必要に応じてデバイスに対応した設定も可能です。
画面幅の設定は自由に変更できる

ブレイクポイントの値の変更も簡単にできます。
iPhoneの最も小さい画面幅は320pxです。これは古いモデル(例:iPhone 4やiPhone SEの初代)に対応する幅で、現代のレスポンシブデザインにおいても、最低限の画面幅として考慮されることが多いですね。
▼レスポンシブ設定について詳しくはこちら
レスポンシブの2025年版は、下記記事で記載しております。
ノーコードツール『Studio』の使い方|WEBアクセシビリティ事例Tips〜前編【2025年版】
HTMLタグ
HTMLタグは、ウェブページの構造や内容を定義するための要素です。
タグを設定することで、スクリーンリーダーの読み上げがより理解しやすくなり、キーボード操作の利便性が向上します。
また、検索エンジンがWEBサイトの構造を理解しやすくなるので、SEO対策にも欠かせない要素ですね。
StudioのHTMLタグの中でも、設定しやすいタグをピックアップしました。
通常のボックスに付与するタグ
headerタグ
ロゴ、ナビゲーションなどの画面上部に固定、または横に設置されることが多いグループ。
footerタグ
会社情報、著作権や規約などに関するリンクのまとまった、画面最下部に設置するグループ。
navタグ
ページ内リンクや、別ページへのリンクグループ。ヘッダー・フッター内に入るグループ。
テキストボックスに付与するタグ
見出しタグ
<h1>から<h6>までの6つのレベルがあり、<h1>が最も重要で大きな見出し、<h6>が最も小さな見出しになります。
段落タグ
段落を作るための<p>タグ。文章のひとまとまりを意味します。
見出し(<h1>を付与)
テキストテキストテキストテキストテキスト(<p>を付与)
のように使用しています。
その他にも、一区切りのセクションを表す<section>タグや、リスト内の項目を示す<li>タグなど様々な種類があります。
ページの構成によっては、どの部分にどのタグが適しているのか変化するので、一番設定がしやすいものを記載しました。
▼ タグについて詳しくはこちら
HTMLタグの2025年版は、下記記事で記載しております。
ノーコードツール『Studio』の使い方|WEBアクセシビリティ事例Tips〜前編【2025年版】
STUDIO アクセシビリティ Radio

毎週水曜13時~行われている、Studioフロントエンジニアのお二人とWEBアクセシビリティコンサルタントの伊原力也さんによるラジオ。
そもそもアクセシビリティって何?という説明から始まり、WEBに限らず、アクセシビリティの基礎から学習できるラジオです。
たとえば、こんなテーマでお話をされています。
- アクセシビリティに関する基本操作
- alt属性に何を書けばいいの?
- 読みやすい色の組み合わせ
リアルタイムで視聴すると、コメントで質問できるのでおすすめです。
1週間後にはアーカイブが公開され、好きな時間に聴くことができるようになります。
◆ STUDIOコミュニティ(アカウントの作成・ログインが必要)
- イベントスケジュール → 視聴予約 → 時間になったらクリックで視聴開始
- ビデオライブラリ → 過去ラジオを聴くことができます
StudioのWEBアクセシビリティ参考ページ
Studioのアクセシビリティで困ったことがあった時に参考になるページです。
W3C勧告 Web Content Accessibility Guidelines (WCAG) 2.1 に対する、STUDIOの対応状況を記しています。
最後に
いかがでしたでしょうか。
ノーコードツール『Studio』のWEBアクセシビリティの取り組みの一部をご紹介しました。専用サイトには、他にも取り入れることができるWEBアクセシビリティの項目が載っているので、ぜひ一度ご覧になってみてください。
4月の法改正で、民間事業者にも合理的配慮が義務化され、努力義務の範囲であるWEBアクセシビリティについても関心が高まってきました。
今はまだ努力義務の範囲になっているWEBアクセシビリティですが、これから義務化される可能性も大いに考えられますね。
Studioの2025年版WEBアクセシビリティに関しては、下記記事をご覧ください。
ノーコードツール『Studio』の使い方|WEBアクセシビリティ事例Tips〜前編【2025年版】
WEBアクセシビリティ特化型のウェブ制作
Nextwelでは、企業と共に障害者就労の社会課題を解決するために、SDGsに特化したウェブ制作を行っています。
企業が弊社に仕事を発注し、弊社と障害当事者が一緒に仕事を進めることで障害者の雇用が創出。SGDsの「3.すべての人に健康と福祉を」「8.働きがいも経済成長も」「10.人や国の不平等をなくそう」に貢献しています。
障害当事者が実際にテストを行い、使いやすさを診断することで、WEBアクセシビリティの従来の基準だけでなく、より使いやすく、誰にとっても見やすいWEBサイトを構築しています。
WEBアクセシビリティを整備し、一緒に社会課題を解決しながら、収益をあげる活動をしていきませんか?
ご不明な点など、お気軽にご相談ください。
ウェルサーチ 障害者・編集チーム
最新記事 by ウェルサーチ 障害者・編集チーム (全て見る)
- ノーコードツール『Studio』の使い方|WEBアクセシビリティ事例Tips~後編【2025版】 - 2025年9月14日
- ノーコードツール『Studio』の使い方|WEBアクセシビリティ事例Tips〜前編【2025年版】 - 2025年7月26日
- 日本発の国際障害者団体PEACE INCLUSION PIECE懇親会@東京 - 2025年7月23日


















この記事へのコメントはありません。